Процесс разработки сайтов
Как веб-разработчики мы делаем все возможное, чтобы процесс создания веб-сайта проходил максимально гладко. Для этого мы организовали свою работу таким образом, чтобы придерживаться в ней четко определенной последовательности и обеспечить эффективную обратную связь с клиентом.
Предлагаем вам ознакомиться с нашим алгоритмом работы, чтобы вы понимали, чего ожидать, и ориентировались в том, как продвигается ваш проект. В webdesign.kh.ua процесс разработки сайта проходит в шесть этапов. Такая поэтапность позволяет нам работать эффективно и не упускать из виду никаких малейших деталей.
Этап 1: Анализ и планирование разработки сайта
Как гласит известная поговорка, «семь раз отмерь, один раз отрежь». Тщательное планирование в начале процесса проектирования – залог успешного результата. Кроме того, планирование позволяет точно рассчитать и сократить затраты: имея на руках рабочий план, мы можем минимизировать расходы, внеся необходимые изменения.
Анализ целевой аудитории: Первый шаг разработки веб-сайта – изучение его целей, аудитории, которую вы собираетесь привлечь, и рынка, который вы обслуживаете. Возможно, у вас уже есть сформулированные мысли на этот счет. Наши дизайнеры выслушают и обсудят с вами ваши идеи, а также предложат подходящие варианты по функционалу веб-сайта и юзабилити, основанные на нашем 14-летним опыте создания сайтов.
Определение целей и задач: Мы составляем документ, в котором прописаны график выполнения проекта, порядок расчета, условия закрытия проекта, вопросы авторского права и права собственности.
Разработка технического задания проекта: Это один из самых важных шагов начальной стадии процесса разработки. На этом этапе мы собираем воедино информацию, полученную на первых двух этапах, а также записи и заметки наших с вами переговоров и обсуждений, обговоренные графики, и на их основании составляем техническое задание. Оно позволит дать окончательную оценку стоимости вашего проекта. Важно тщательно изучить этот документ перед его подписанием, так как это основа всей дальнейшей работы.
Договор: Мы составляем договор, который защищает интересы всех сторон – участников проекта. Он определяет наши задачи и обязанности и ваши права и обязанности как клиента. Техническое задание проекта обычно прилагается к договору.
Доступ к серверам: Мы собираем данные доступа к панели управления хостингом, Базе данных и FTP: логины, имена пользователей и пароли.
Этап 2: Схема, дизайн и юзабилити сайта
На стадии создания дизайна мы проектируем внешний вид, функционал и юзабилити вашего сайта. Этот этап сопровождается постоянным общением между вами и нашими дизайнерами. Вы получите схемы и макеты сайта, которые будут дорабатываться в соответствии с вашими комментариями до тех пор, пока дизайн сайта не будет вами утвержден.
Wireframing и юзабилити: Хорошо продуманный веб-сайт начинается со схемы его структуры, которая называется wireframe. На основе этой схемы мы создаем макет сайта. На данном этапе мы также разрабатываем пользовательский интерфейс и пользовательский функционал сайта.
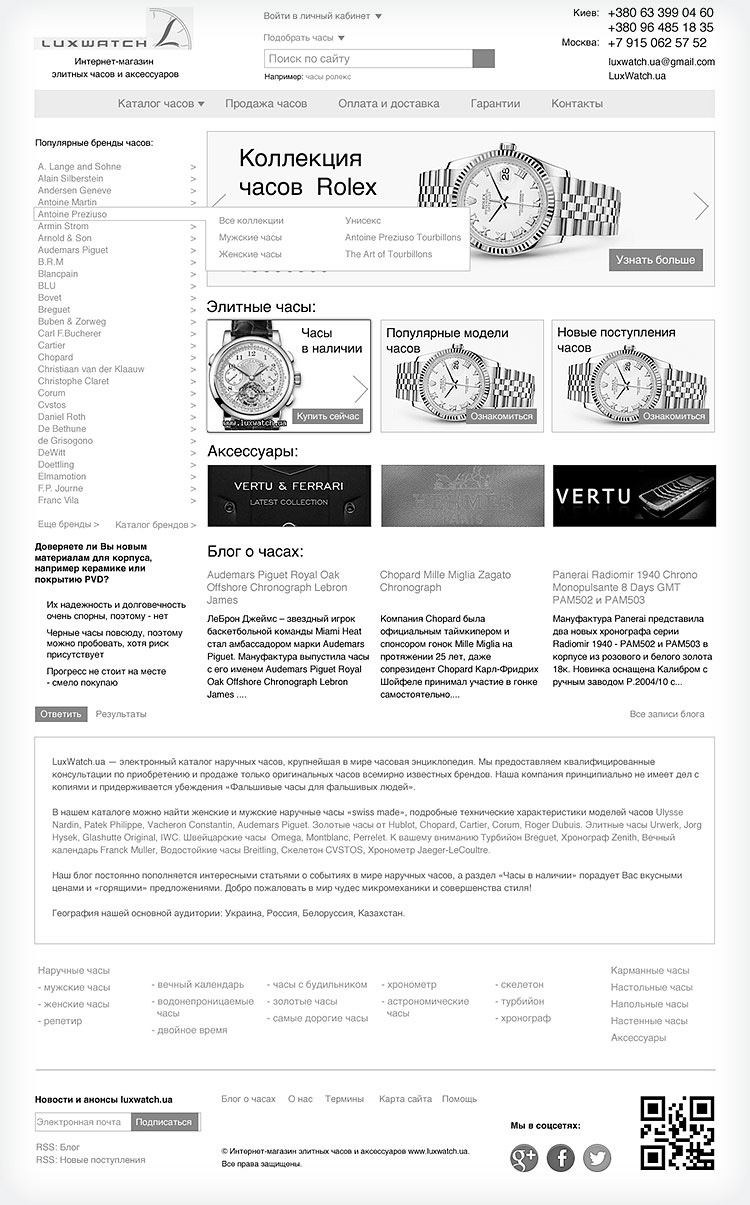
Пример схемы (wireframe) главной страницы сайта:

Подготовка макета: Как только готов wireframe, мы создаем макет сайта в программе Photoshop, чтобы показать вам, как сайт будет выглядеть.
Согласование с заказчиком: Макет сайта мы отправляем вам для получения обратной связи. Быстрая обратная связь поможет нам оперативно доработать макет в соответствии с вашим видением и пожеланиями и перейти к следующему этапу.
Этап 3: HTML5 порезка и кодирование
После того как вы утвердите дизайн, мы начнем процесс разработки базовой структуры сайта и порезки кодов. На этом этапе демонстрационный макет сайта становится работающим программным продуктом.
Верстка и кодирование страниц сайта: Порезка в HTML5 и CSS3 кодов дизайна – это первый шаг формирования идеи в веб-продукт. На этом этапе мы преобразовываем макет, созданный в программе Photoshop и одобренный вами, в CSS / HTML код.
Интерактивные элементы: Ползунки, прокрутка, всплывающие окна, появляющиеся и исчезающие эффекты – это элементы, которые могут сделать сайт более интересным для конечных пользователей. Все интерактивные инструменты мы добавляем после создания HTML-кода.
Тестирование и кросс-браузерная проверка: Кросс-браузерная проверка гарантирует, что внешний вид и функционал сайта корректно отображается и работает во всех браузерах.
Тестирование адаптивной верстки: Если ваш сайт имеет адаптивный дизайн, мы проверяем его на различных мобильных устройствах с разным разрешением экрана для того, чтобы сайт корректно отображался и работал на смартфонах и планшетах с сенсорными экранами.
Согласование с заказчиком: Готовую модель сайта мы присылаем вам для получения обратной связи. После того, как вы ее утверждаете, мы переходим к следующему этапу.
Этап 4: Разработка веб сайта
Программирование и добавление контента на сайт происходит на четвертом этапе процесса разработки. Это этап, на котором наши макеты и HTLM-код превращаются в готовый веб-сайт.
CMS и Framework: После настройки сервера базы данных и создания базы данных, мы устанавливаем систему управления контентом (например, Wordpress, Drupal или Magento) или фреймворк (например, Kohana, Yii или Symfony) для создания сайта на сервере.
Интеграция шаблонов HTML: Мы берем код HTML5 / CSS3, который создали на этапе 3, и интегрируем его в систему управления контентом. Этот этап иногда называют процессом разработки темы. Если для создания сайта мы используем фреймворк без системы управления контентом, то пропускаем этот шаг и переходим сразу к разработке.
Разработка: Это этап, когда мы делаем большую часть нашей работы по программированию. Если для сайта использован открытый исходный код CMS, то мы разрабатываем дополнительные модули в соответствии с техническим заданием. Если использован фреймворк, то полностью выполняем программирование.
Добавление контента: Мы загружаем контент вашего сайта: тексты, изображения и видео. Для сайтов интернет-магазинов мы заполняем описание товаров.
Функциональное тестирование: На этом этапе мы всесторонне тестируем сайт, чтобы убедиться, что ссылки, меню, формы обратной связи и весь функционал работает корректно и в соответствии с бизнес-логикой, описанной в техническом задании. Это обязательный и ответственный этап нашей работы.
Этап 5: Запуск вебсайта
Для вас этап запуска сайта – тот момент, когда вы впервые увидите его в сети. Для нас этот этап – масштабная, кропотливая работа, направленная на то, чтобы сайт функционировал не просто правильно, а как можно ближе к идеалу, насколько это возможно.
Начальная поисковая оптимизация (SEO): Без поисковой оптимизации пользователям будет очень трудно найти ваш сайт среди других интернет-ресурсов. На данном этапе мы добавляем мета-заголовки, мета-описания и ключевые слова, специально составленные таким образом, чтобы сделать ваш сайт более заметным для поисковых систем.
Тестирование и шлифовка: Мы внимательно изучаем сайт, чтобы найти моменты, которые можем улучшить, или которые могут могут быть улучшены в перспективе. Также мы проводим испытания функционала сайта.
Запуск веб-сайта в сеть: После того, как сайт подготовлен и проверен, мы запускаем его online – с этого момента он открыт для пользователей интернета. Итоговое тестирование и кросс-браузерная проверка: После запуска сайта мы проводим заключительное тестирование и кросс-браузерную проверку. Только после получения положительных результатов всех проверок мы передаем сайт вам.
Этап 6: Поддержка веб сайта после запуска
Наше с вами сотрудничество не заканчивается после запуска сайта. Мы предоставим вам все необходимые инструменты и инструкции для поддержки вашего сайта и для развития его потенциала.
Предоставление исходных файлов и документации веб-сайта: Мы передаем вам информацию о языках, которые были использованы для создания сайта, о его структуре, карту сайта. Эта документация понадобится, если в вашей команде появится собственный разработчик или вы будете сотрудничать с другими разработчиками в будущем.
Обучение и онлайн-поддержка: Мы предоставляем инструкции, разъяснения и онлайн-поддержку в случае возникновения вопросов или проблем после того, как сайт передан вам. Документация, которые мы передаем вам после завершения проекта, могут служить руководством для вас и ваших сотрудников.
Теперь, когда вы имеете представление об организации нашей работы, вы сможете ориентироваться в процессе веб-разработки и даже извлечь из нее практический опыт. Наши разработчики готовы поддерживать с вами оперативную обратную связь на всех шести этапах разработки и продолжать поддержку и развитие сайта после его запуска.
Как можно ускорить процесс создания сайта?
В webdesign.kh.ua мы упорно работаем над тем, чтобы процесс разработки сайтов проходил в нужном русле и темпе. Однако есть несколько вещей, которые вы можете сделать, чтобы помочь нам работать над вашим сайтом эффективнее.
Предоставьте краткое, но подробное описание проекта пред началом разработки. Вы не должны писать нам роман. На самом деле, достаточно одного абзаца. Только убедитесь, что описание ясное, подробное, всестороннее и освещает все необходимые аспекты.
Убедитесь, что вы имеете четкое представление о том, что хотите увидеть в итоге. Чем яснее вы представляете, каким хотите увидеть свой сайт, тем легче нам будет его представить – и сделать. Перед подписанием технического задания обязательно внимательно его прочтите.
Задавайте вопросы, если что-то не ясно. Комментируйте, если хотите внести какие-то изменения. Убедитесь, что техническое задание полностью отвечает вашим пожеланиям, прежде чем его подписать.
Оперативно отвечайте на наши вопросы в процессе разработки. Чем скорее мы услышим ваше решение, тем скорее продолжим работу. Оперативная обратная связь поможет удерживать заданный темп выполнения проекта.
Принимайте участие. Потратьте время на то, чтобы проверить функциональность вашего сайта. Задавайте нам вопросы. Выражайте свое мнение. Чем активнее будет ваше участие на протяжении всего процесса, тем лучше будет результат.
За 14 лет мы помогли клиентам из разных стран мира создать и запустить множество успешных веб-сайтов. Наше стремление к совершенству гарантирует, что каждую нашу работу можно назвать лучшей. Наконец, мы предлагаем наши услуги по очень конкурентоспособным ценам.