Шрифт в дизайне сайтов и тенденции в веб-типографике

В веб-дизайне существует понятие «безопасных» шрифтов. Под безопасными подразумеваются системные шрифты, установленные на большинстве компьютеров. Использование таких стандартных шрифтов в веб-типографике практически гарантирует, что сайт будет выглядеть одинаково на любом компьютере, причем внешний вид сайта при этом будет таким, каким его задумал вебдизайнер. К наиболее популярным веб-шрифтам, использующимися в сайтостроении относятся Arial, Verdana, Tahoma, Times New Roman, Georgia, Garamond. Этим список безопасных шрифтов не исчерпывается, однако приводить здесь его целиком не имеет смысла. В разных системах Mac OS и Windows наборы шрифтов, установленных по умолчанию различаются и важно выбирать “общие” шрифты для разных систем. IntelligenceFont позволяет “примерить” любой системный шрифт, подобрать размер основного текста и заголовка.
Общее правило: большим количеством разных шрифтов на одном сайте лучше не увлекаться – это, во-первых, придает странице дисгармоничный вид и затрудняет чтение, а во-вторых, влечет за собой огромное количество http-запросов, что сильно замедляет загрузку страницы.
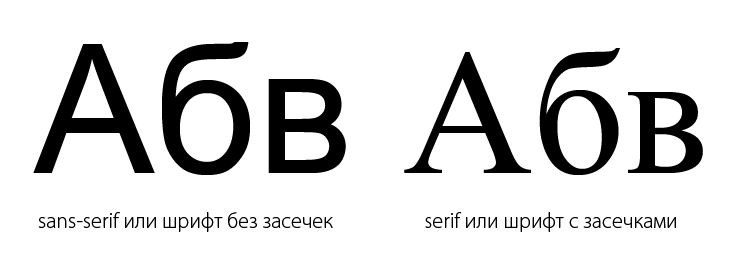
Serif и sans-serif. Теоретически, смешивать шрифты serif (с засечкой) и sans-serif (без засечки) не рекомендуется. Однако это – не каноническое правило, и на практике веб-дизайнеры применяют такое смешение в различных целях, например, для получения эффекта контраста. Кроме того, вполне допустимо использовать для заголовка шрифт без засечек, а для основного текста – с засечкой. Можно делать и наоборот, однако существует мнение, что засечки позволяют «цеплять» взгляд читателя вдоль них, поэтому для основного текста лучше использовать шрифты serif. С другой стороны, этот эффект становится негативным и затрудняет восприятие текста, если размер шрифта слишком мелкий – это тоже следует учитывать дизайнеру.
Font-face. Чтобы веб-дизайнер не был ограничен в выборе списком стандартных шрифтов для сайта, была создана конструкция font-face:
@font-face {
font-family: 'PTSansNarrowRegular';
src: url("../../fonts/PTN57F-webfont.eot");
src: url("../../fonts/PTN57F-webfont.eot?#iefix") format("embedded-opentype"), url("../../fonts/PTN57F-webfont.woff") format("woff"), url("../../fonts/PTN57F-webfont.ttf") format("truetype"), url("../../fonts/PTN57F-webfont.svg#PTSansNarrowRegular") format("svg");
font-weight: normal;
font-style: normal; }
Эта конструкция позволяет не только задавать параметры шрифтового семейства (размер, начертание и др.), но и вводить в нее ссылку на сам файл со шрифтом. Здесь, правда, есть один подводный камень: пока шрифт грузится, весь текст будет невидим. Этот момент важно учитывать для корректной работы сайта на мобильных устройствах. Благодаря font-face стало возможно использование нестандартных шрифтов в веб-дизайне. Большинство современных браузеров поддерживают этот вид гиперсвязи. Если же с этой конструкцией взаимодействует более старый браузер, он, как правило, отображает шрифтом по умолчанию тот текст, который введен нестандартным шрифтом.
В последнее время в веб-типографике возникла тенденция к увеличению размера шрифтов. Если раньше на новостных сайтах основным размером шрифта, как правило, был 13 pt, то сейчас гораздо чаще встречается 15-16 pt. Примером тому могут служить как рунетовские сайты, такие как Lenta, Эхо москвы, Яндекс-новости, так и зарубежные – Instapaper, Readability, The Financial Times и т. д. На всех этих сайтах прежние шрифты размером 12-14pt уверенно вытесняются более крупными 14-16pt. Та же тенденция коснулась и размеров шрифтов в заголовках – в среднем, они увеличились на 10 пикселей.