Адаптивные (Responsive) сайты

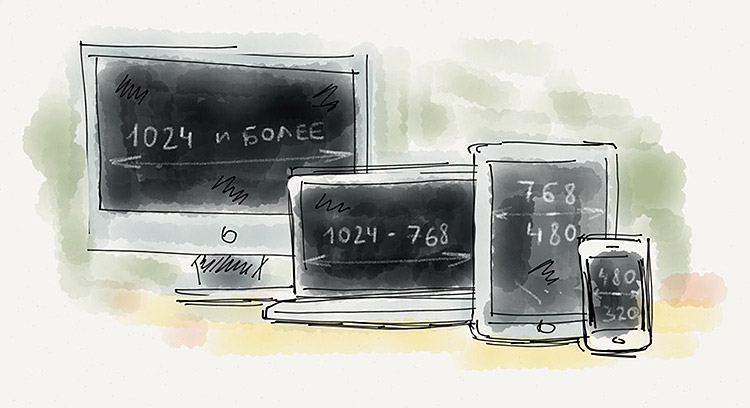
Адаптивный веб-дизайн (responsive web design (дословно – «отзывчивый дизайн»)) – это относительно новый способ дизайна интерфейсов. Смысл его в том, чтобы дизайн сайта был универсален, и корректно, красиво выглядел на любых устройствах, будь то монитор стационарного компьютера с диагональю свыше двадцати дюймов или маленький экран мобильного телефона и пользователю было удобно пользоваться сайтом независимо от размера экрана.
На сегодняшний день существует заметная тенденция к повышению количества выходов в интернет с различных мобильных устройств: мобильных телефонов, смартфонов, планшетов. Мобильный интернет привлекает всё большее количество пользователей с каждым годом, поэтому респонсив-верстка сайта становится, практически, насущной необходимостью: устаревший сайт с разметкой, непригодной для удобного просмотра с мобильника или планшета может оттолкнуть уже не малый процент пользователей, а довольно заметное их количество. Особенно важна адаптивность дизайна для сайтов, предназначенных для продажи, например, интернет-магазинов.
Адаптивный дизайн подразумевает, в первую очередь, выделение главной информации – то, что посетитель сайта должен увидеть сразу, чтобы понять, о чем этот сайт. Также, крайне важна простота и удобство навигации – главные кнопки (к примеру, кнопка «заказать» на продающем сайте) должны быть сразу заметны, визуально привлекательны и легкодоступны, чтобы пользователь мобильного устройства не сталкивался с необходимостью использования стилуса и мог нажать на нужную кнопку просто пальцем. Нередко имеет смысл заменять часть текста на видео- и фотоинформацию, поскольку большие массивы текста на маленьком экране выглядят неэргономично и воспринимаются с трудом. Эти и подобные задачи решаются посредством респонсив-верстки (responsive html layout).
Еще одним преимуществом адаптивного сайта является то, что, независимо от устройства, с которого осуществляется просмотр страницы, эта страница имеет один и тот же URL и один и тот же html-код. Это, во-первых, упрощает возможность переадресаций и ссылок, а во-вторых, ускоряет индексацию страниц поисковиками, что весьма ценно для продвижения и раскрутки сайта.
Студия webdesign.kh.ua создает адаптивные сайты (responsive website) с тщательно продуманным дизайном под каждый размер экрана. При этом мы используем самые передовые технологии и инструментарий, позволяющий реализовать любые запросы. Наши специалисты используют респонсив-верстку для реализации уникальных и, в то же время, универсальных решений для наших заказчиков. В процессе создания дизайна сайта, мы продумываем размещение его элементов таким образом, чтобы они корректно и гармонично отображались как на больших экранах, так и на дисплеях мобильных устройств. Это в равной мере относится к фотографиям и прочим графическим изображениям, фотогалереям, а также к поведению меню, адаптированных для различных органов управления и разных разрешений экрана, что облегчает пользователю навигацию.